در مورد سکیومورفیزم و طراحی تخت

چند روز پیش دیدم که سایت Flat UI Colors در شبکههای اجتماعی توسط طراحهای وب به اشتراک گذاشته میشد و اکثر اونها در بخش توضیحات لینک نوشته بودن: «اگر میخواید تخت طراحی کنید، بهتره ازین رنگها استفاده کنید!». گویا بیشتر طراحهای ما (و حتی طراحهای تازه کار در دنیا) تصور میکنن که طراحی تخت به معنی استفاده از چند شکل هندسی و طیفی از رنگهای خاص هست و اگر توی طرحشون از سایهها و Gradientها استفاده نکنن، معنیش اینه که به طراحی تخت مسلط شدن و دیدشون به دنیای طراحی باز شده.
ولی اینطور نیست.
طراحی مینیمال

طراحی مینیمال (ساده گرایی) از چند دهه گذشته مورد توجه طراحهای مختلف به خصوص در صنعت چاپ بوده. طراحهای مختلفی همیشه سعی کردن از رنگهای ساده، تایپوگرافی، اشکال هندسی و فضاهای خالی برای القای معانی مورد نیازشون استفاده کنن که بتونن اون معانی رو به سادهترین و کارآمدترین شکل به بیننده القا کنن. طراحی مینیمال به صورت یه جنبش (Minimalist Movement) از اواخر دهه ۶۰ میلادی و اوایل دهه ۷۰ تا حالا وجود داشته.
طراحی مینیمال حالا سالها هست که در طراحی وب هم به کار برده میشه. خود من کسی هستم که به شدت از طراحی مینیمال لذت میبرم و سعی میکنم تا حد امکان در کارهام ازین نوع ایدئولوژی در طراحی استفاده کنم. حذف اجزای اضافی طرح، استفاده از فضاهای خالی، گذاشتن محتوی در مرکز توجه و طراحی کردن روی محور محتوی، استفاده خوب از تایپوگرافی برای القای معانی به کاربر و طراحی بر اساس ریتم بصری از کارهایی هست که میشه در طرحهای مینیمال انجام داد. برای نمونه میتونید طراحی همین وبلاگ و یا طراحی سایت ZigZagLab رو ببینید.
سکیومورفیزم
اما تفاوت ماهیت طراحی گرافیک برای رابطهای کاربری با طراحی گرافیک برای چاپ در این هست که در رابط کاربری نرمافزارها، کاربر فقط به طرح نگاه نمیکنه؛ بلکه باهاش تعامل هم برقرار میکنه. مثلا روی یک «دکمه» کلیک میکنه تا کاری رو انجام بده، متنی رو وارد میکنه یا با استفاده از صدای خودش به سیستم فرمان میده و یا حتی صداش رو ضبط میکنه. وجود این مفاهیم باعث شدن که طی سالهای اخیر (به خصوص ۴-۵ سال گذشته) طراحها به سمت نوعی از طراحی موسوم به سکیومورفیزم (skeuomorphism) برن. سکیومورفیزم به نوعی از طراحی گفته میشه که در اون طراح سعی میکنه اجزای طرح رو با الهام از اشیاء دنیای واقعی شبیهسازی کنه. برای مثال، برای طراحی یک «دکمه» در رابط کاربری یک نرمافزار، طوری از سایهها و رنگها استفاده میشه که گویا این دکمه یک شئ در دنیای واقعی هست که میشه لمسش کرد، فشارش داد و بر اثر فشار دادنش، شرایط فیزیکیش و ظاهرش تغییر میکنه. مثلا بیشتر در سطح فرو میره.

سیستمعامل iOS یکی از اولین نرمافزارهایی بود که از نسخه ۱ تا نسخه ۶ ازین نوع طراحی استفاده کرد. در طراحی چشمنوازسیستمعامل iOS اشیاء در دنیای واقعی شبیهسازی شدن. سویچهای خاموش و روشن کردن، دکمهها، بافتهای کتانی معروف (Linen Texture)، محیط چرمی بعضی از نرمافزارها مثل Reminders و … . البته انتقادهای بسیاری در مورد استفاده بیش از حد از سکیومورفیزم در بعضی از بخشهای این سیستمعامل به شرکت اپل وارد شد، طراحها معتقد هستن که که اپل برای طراحی نرمافزارهای Find my Friends, Game Center و Podcasts در شبیهسازی اشیاء زیاده روی کرده است. و البته یکدست نبودن طراحی کلی سیستم یکی دیگه از مشکلات این نوع طراحی هست. محیط یک نرمافزار چرمی است و محیط دیگری بدون هیچ استایل خاصی.
موج نفرت از سکیومورفیزم از جایی شروع شد که طراحها از این نوع طراحی سوء استفاده کردن، اگر در طی چند سال اخیر پیشرفتهای طراحی رابط کاربری رو دنبال کرده باشید، متوجه شدید که تعداد زیادی از نرمافزارهایی که روانه بازار شدند، برای طراحی رابط کاربریشون از سکیومورفیزم استفاده کرده بودند، بیشتر اون نرمافزارها سعی کرده بودن که ضعفهای کاربردی و عملیاتیشون رو با داشتن یک ظاهر جذاب و فریبنده جبران کنن. اونها امید داشتن که کاربراشون شروع کنن به بازی با رابط کاربری خیلی جذابشون و فراموش کنن که نرمافزارها چه ضعفها و عیبهای مهمی داره. در حالی که رسالت رابط کاربری یک نرمافزار اینه که از سر راه کنار بره و در عین چشمنواز بودن، قابلیتهای اصلی نرمافزار رو نمایان کنه و کاربر رو ترغیب کنه که ازونها به درستی استفاده کنه. در واقع یه رابط کاربری واقعی، یه رابط کاربری «صادق» هست.
با اینکه سکیومورفیزم خیلی وقتها کاملا مفید بود، ولی در سالهای اخیر تبدیل به زمینهای برای به رخ کشیدن تواناییهای فوتوشاپی آدمها شده بود. این که چه کسی بهتر میتونه اشیاء دنیای واقعی رو شبیهسازی کنه و چقد میتونه توی سایت Dribbble لایک بگیره بابتش، باعث شد که خیلیها از سکیومورفیزم متنفر بشن و به طراحی تحت هجوم ببرن!
طراحی تخت
اگرچه «طراحی تخت» یا Flat Design قبل از دوران سکیومورفیزم هم وجود داشت، اما قبلا وجودش دلیل دیگهای داشت: محدودیتهای تکنولوژیکی. اینکه طراحها قادر نبودن در وب به سادگی از سادهها و یا Gradientها استفاده کنند باعث میشد که طرحهاشون سادهتر بشه. تا اینکه از سال ۲۰۰۴ جنبش Web 2.0 باعث شد که هم به سمت سکیومورفیزم کشیده بشن.
اما طراحی تخت، به این معنی که امروز شاهدش هستیم، به دلایل مختلفی محبوبیتش رو به دست آورد که من فکر میکنم دو تا ازین دلایل مهمترینشون هستن:

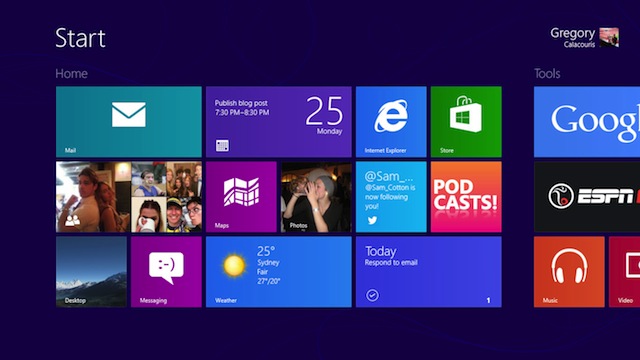
طراحی ویندوز ۸: از زمانی که مایکروسافت تصمیم گرفت رابط کاربری سیستمعامل ویندوز رو دوباره طراحی کنه، و شایعات مختلفی در اینترنت منتشر شد تا زمانی که نسخههای بتای این سیستمعامل به دست توسعهدهندگان رسیدن، شاهد تغییر و تحول رابط کاربری بودیم. مایکروسافت از یک زبان طراحی جدید که بهش «Metro» میگفت برای طراحی رابط کاربری ویندوز ۸ استفاده کرد. در این زبان طراحی، از گوشههای گرد، سایهها و Gradientهای پیچیده استفاده نمیشه و در عوض از رنگهای مختلف و ساده، تایپوگرافی قوی و یک چیدمان هارمونیک برای نمایش محتوی استفاده میکنن.
با اینکه طراحهای زیادی با این نوع طراحی مخالفت کردن و میگفتن که اصلا چشمنواز نیست و از لحاظ تجربه کاربری، کار کردن باهاش سخته، ولی این رابط کاربری به سرعت مورد استقبال کاربرها و طراحهای مختلف قرار گرفت و باعث شد که دید همه نسبت به طراحی رابط کاربری تغییر کنه. طولی نکشید که اینترنت پر شد از طرحهای شبیه به ویندوز ۸ و حتی اسکریپتهای مختلف برای ساخت وبسایتهایی با ظاهر مشابه رابط کاربری این سیستمعامل.

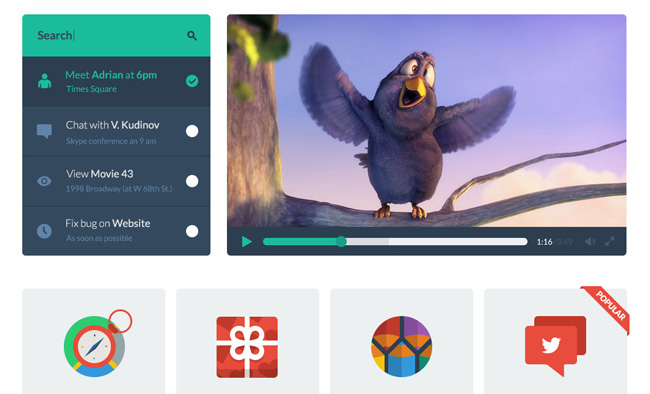
طراحی نسخه جدید سایت LayerVault: نسخه جدید سایت شرکت LayerVault که یه شرکت معتبر در زمینه ارائه خدمات ابری هست بهار پارسال (۲۰۱۲) معرفی شد. اونها در طراحی جدیدشون از مفهوم «طراحی تخت» استفاده کردن، که معنیش استفاده از آیکونهایی با استفاده از اشکال هندسی، طیف رنگی خاص و در مرکز قرار دادن محتوی بود. این نوع طراحی به سرعت مورد استقبال طراحهای حرفهای تر قرار گرفت و کم کم همه سعی کردن به سمت این نوع طراحی که بهش «طراحی تخت» میگفتن پیش برن.
علاقه به این نوع طراحی تا جایی پیش رفت که «کیتهای» مختلف طراحی برای طراحی «فلت» در اینترنت منتشر شدن. منظور از کیت یه مجموعه از ابزارها و فایلهای پیاسدی و سیاساس هست که برای طراحی راحتتر در اختیار طراحا قرار میگیرن. یکی از معروفترین اونها مجموعه Flat UI Kit هست که توسط DesignModoطراحی شده و برای طراحیش کاملا از طراحی سایت LayerVault الهام گرفته شده، موضوعی که باعث دعوای بین این دو مجموعه شد و حتی LayerVault به گیتهاب شکایت کرد و DesignModo مجبور شد برای حفظ این کیت طراحی، بخشهای خیلی مهمی رو ازش تغییر بده.
ولی حالا متاسفانه همون اتفاقی که برای سکیومورفیزم افتاد، در طراحی تخت هم داره میافته. طراحهای تازهکار که فقط عبارت «طراحی تخت» به گوششون خورده، سعی میکنن از مجموعههایی مثل Flat UI Kit و … استفاده کنن و یا اگر هم مستقیم از خودشون استفاده نکنن، از رنگها و ایدهها و ساختارشون در طرحاشون استفاده میکنن با این تصور که کار خیلی مهمی انجام دادن بالاخره یک طرح مدرن طراحی کردن. این تصور کاملا اشتباهه و الان میبینید که تمام اینترنت پر شده از سایتهایی که شبیه هم هستن، چه از لحاظ ساختاری، و چه از لحاظ رنگی. طولی نمیکشه که موج تنفر از طراحی تخت هم کل دنیا رو فرا میگیره و دوباره همه میرن به سمت سکیومورفیزم و این چرخه معیوب ادامه پیدا میکنه. ابزارهایی مثل Flat UI Kit و Twitter Bootstrap (که متاسفانه نسخه ۳ اون هم تخت هست!) خوب هستن به شرطی که طراحی که ازونها استفاده میکنه، اصول پایهای طراحی و رابط کاربری نرمافزار رو به خوبی درک کرده باشه و با هوشیاری در جهت پیشرفت کارش ازشون استفاده بکنه، نه اینکه دقیقا همینها رو بدون تغییر در طرحش قرار بده.
طراحی فقط رنگ و اشکال هندسی نیست
این جمله از استیو جابز بارها تکرار شده ولی بازهم تکرار میکنم:
طراحی فقط به معنی ظاهر و حس یک محصول نیست، طراحی به معنی این است که آن محصول چگونه کار میکند.
طراحی خوب، به معنای چاپ کردن پوستر «۱۰ قانون Dieter Rams برای طراحی خوب» و چسبودندش به دیوار روبرو هم نیست. فرقی نمیکنه که از سکیومورفیزم استفاده میکنید یا طراحی تخت یا فقط مینیمالیسم براتون مهمه، مهم اینه که طرحی که میزنید صادق باشه و مناسب اون هدفی که دنبال میکنید باشه.
خیلیها فکر میکنن رابط کاربری نسخه هفتم سیستمعامل iOS «تخت» هست. ولی اشتباه میکنن، اتفاقا رابط کاربری iOS7 سکیومورفیکترین رابط کاربریای هست که همه ما تاحالا شاهدش بودیم. بخاطر اینکه در طراحی این رابط کاربری، اشیاء در دنیای واقعی شبیهسازی نشدن، بلکه خود سیستمعامل، و صفحه نمایش دستگاه، جزو اصلی دستگاه و در واقع یک شئ در دنیای واقعی محسوب میشن. عدم وجود سایهها (Shadows) در iOS7 به این دلیل نیست که فقط اونها خواستن از طراحی تخت استفاده کنن، بلکه به این دلیله که طراحها، منبع نور رو «خود دستگاه و از زیر صفحهنمایش و به سمت کاربر» در نظر گرفتن، و مثل قبل منبع نور از سمت ما به دستگاه نیست، پس چیزی نمیتونه زیر عناصر رابط کاربری سایه بندازه. همچنین توی طراحی این نسخه iOS، هم از Gradientها استفاده شده، هم از تصاویر تار (Blurred) و هم گوشههای گرد، این موارد توی تعریف رابط کاربری تخت وجود ندارد.

در طراحی iOS7، همه چیز «سادهتر» و «کارامدتر» طراحی شده. همونطور که قبلا گفتم اپل به جای اینکه در طراحی برنامهها اشیاء در دنیای واقعی رو شبیهسازی کنه، مثلا ظاهر یه نرمافزار رو چرمی کنه، سیستمعامل و کل برنامههاشو به عنوان جزوی از سختافزار (گوشی یا تبلت) در نظر گرفته و ازشون یه سیستم یکپارچه ساخته. برای همین برنامهها، حالا کارآمدتر هستن، بهتر طراحی شدن و نیازی هم نیست چرمی باشن. برای مثال دیگه دکمهها و متون روی توی خطوط و جعبهها محصور نکرده، چرا که قاب گوشی به عنوان یه حصار عمل میکنه و نیاز نیست که بیشتر ازین همه چیز رو محدود کرد.
یه طرح برای خوب بودن نیازی به استفاده از رنگهایی نداره که طراحهای دیگه دیکته میکنن، این وظیفه طراحی که با تمام امکاناتی که در دسترسش هست، یک رابط کاربری ساده، کارآمد، زیبا و صادق طراحی کنه. استفاده بیش از حد از سکیومورفیزم و حتی طراحی تخت برای مخفی کردن عیبهای نرمافزار کار خوبی نیست و همیشه باید صداقت نرمافزار در رسوندن پیامش به کاربر حفظ بشه. خودتون رو محدود نکنید و از ذهن خلاقتون برای طراحی استفاده کنید، نه چیزهایی که دیگران به شما دیکته میکنن.